Ở nội dung bài viết trước bản thân đã giới thiệu và phân tách sẽ kinh nghiệm sử dụng Sublime text 3. Nói đến sublime text 3 thì chắc chúng ta đều đang biết. Mặc dù nhiên, làm cố kỉnh nào để nâng cao hiệu suất thao tác của bạn? Ở bài viết này mình xin reviews tới các bạn một plugin cực hay cung cấp nhiều code editor thịnh hành giúp bài toán viết code được cấp tốc hơn, tác dụng hơn đó đó là Emmet.
Bạn đang xem: Cách chạy html trong sublime text
Để thực hiện được Emmet trên Sublime Text 3 thì chúng ta phải thiết đặt thông qua Package Control. Hướng dẫn thiết lập các bạn có thể xem tại trên đây nhé. Nếu như khách hàng nào không biết thì mình phía dẫn ở chỗ này luôn: Mở Sublime Text lên, gõ Ctrl + Shift + P, gõ Install Package, gõ tiếp Emmet và thiết lập plugin này mang đến Sublime Text. Ko kể ra, bạn cũng có thể download Emmet rồi cài đặt bằng tay cho IDE tương ứng.
Bây giờ họ sẽ sử dụng Emmet nhằm code nhanh nhé.
Viết code HTML cấp tốc hơn cùng với Emmet
1. Chế tác file HTML trong khoảng 1 nốt nhạc
Với Emmet, bạn cũng có thể tạo ngay trang HTML trong vòng 1 nốt nhạc. Chỉ phải gõ “!” hoặc html5 rồi nhấn Tab là chúng ta có ngay lập tức một trang HTML5 tiêu chuẩn với một vài ba tag cơ bản.
Dưới đấy là Emmet syntax áp dụng khởi tạo nên các phiên bản HTML khác nhau

2. Dễ dàng thêm Class, ID, Text, Attributes
Nếu chúng ta đã làm cho quen cùng với CSS thì việc thực hiện Emmet rất đối kháng giản, bởi vì cú pháp của Emmet siêu giống CSS trong câu hỏi mô tả những thành phần.

Ví dụ, thay vị viết
ta chỉ việc viết p.hcode.Tương tự, bạn có thể thêm mặt khác class cùng ID nếu viết p.hung.#hcode thay vì phải viết vừa đủ
Đối với văn bản và ở trong tính (attributes) cho những thành phần HTML, bạn sử dụng dấu ngoặc nhọn với dấu ngoặc vuông <> tương ứng. Ví dụ, viết h1hcode với ấn Tab vẫn hiển thịhcode, tuyệt viết a
3. Lồng ghép những thẻ HTML
Đây là tính năng tuyệt đối mà họ hay sử dụng. Emmet được cho phép dùng những toán tử >,+,^ nhằm bạn kết hợp tạo ra nhiều dòng code khi chỉ việc gõ 1 dòng solo giản. Cố thể:
> cho phép lồng ghép nhì tags cùng với nhau, nói cách khác. Ví dụ lúc gõ p>span> ta đang được .+ có thể chấp nhận được đặt những thẻ ngang cung cấp với nhau^ chất nhận được đưa tag lên cấp cao hơn nữa trong cấu tạo cây HTML.
4. Nhóm những Tags
Bạn rất có thể nhóm những đoạn mã lại với nhau áp dụng dấu ngoặc solo (). Ví dụ lúc gõ,(.hcode>h1)+(.hung>h2) ta sẽ được:
như sinh sống trên. Đây đó là cách viết tắt giúp chúng ta code nhanh hơn.
Danh sách tên tag con mà Emmet hỗ trợ
li mang lại ul cùng ol;tr cho table, tbody,thead với tfoot;td đến tr;option mang đến select và optgroup.5. Thêm nhiều tag giống như nhau
Bạn có thể xác định số lần một trong những phần tử được đưa ra bằng cách sử dụng toán tử *. Ví dụ,ul>li*4 ta sẽ được:
6. Đánh số tự động
Tạo các tag với cùng tên class được đánh số tự động như cố gắng nào? Bạn chỉ việc thêm $và tên đối tượng người sử dụng và Emmet sẽ auto đánh số tăng dần tương xứng với từng thương hiệu được tạo ra ra. Ví dụ, nếu như viết ul>li.item$*3 ta vẫn được:
Viết CSS cấp tốc hơn với Emmet
Tương trường đoản cú với HTML, Emmet cung ứng viết tắt với CSS giúp họ code nhanh hơn, dưới đấy là một vài ví dụ điển hình mà hay dùng nhất.Viết tắt giá chỉ trị
Giả sử bạn có nhu cầu xác định thuộc tính gồm chiều rộng là 200px, hãy viết w200 Emmet sẽ khởi tạo ra width: 200px;
Nếu ý muốn sử dụng đơn vị em giỏi % thì sao? Dưới đó là bảng một trong những đơn vị và biện pháp viết tắt
p tương ứng với %e tương xứng với emx tương xứng với exVí dụ, h15p+m10e+pr5e ta sẽ được:
height: 15%;margin: 10em;padding-right: 5em;
Toán tử mở rộng
Giả sử lúc viếtfont-face font-family: "Font
Name";src: url("File
Name.eot");src: url("File
Name.eot?#iefix") format("embedded-opentype"),url("File
Name.woff") format("woff"),url("File
Name.ttf") format("truetype"),url("File
Name.svg#Font
Name") format("svg");font-style: normal;font-weight: normal;Rất tuyệt bắt buộc không nào. Một vài trực thuộc tính khác ví như background-image, border-radius,font,
font-face, text-outline, text-shadow ta cũng rất có thể áp dụng tương tự.
Ví dụ,b++f++bdrs++to++ts+, nhận Tab ta đã được:
background: #fff url() 0 0 no-repeat;font: 1em Arial,sans-serif;border-right: 1px solid #000;text-outline: 0 0 #000;text-shadow: 0 0 0 #000;Và sử dụng phím Tab để di chuyển chuyển đổi các giá trị cho từng thuộc tính.
Gợi ý từ bỏ động
CSS Module của Emmet sẽ tự động hóa tìm kiếm khi bạn vừa nhập 1 từ viết tắt và nhắc nhở cách viết tắt sát nhất. Còn nếu như không tự động, hãy gõ phím Ctrl + Space. Ví dụ, khi chúng ta gõ ovh, ov-h, ov tốt oh Emmet hồ hết sinh ra code tương đương nhau.
Xem thêm: Backlink Seo Để Làm Gì ? Làm Sao Xây Dựng Backlink Chất Lượng?
Thêm những tiền tố
CSS3 ra đời với tương đối nhiều tính năng hay vời, nhưng không hẳn trình thông qua nào cũng hỗ trợ như nhau. Bởi vì đó, với một vài thuộc tính ta phải áp dụng tiền tố ứng với trình chu đáo để đồ họa website có thể hiển thị tương đồng nhau trên tất cả các trình duyệt. Cùng nếu thêm từng prefix thì thật mất thời gian, Emmet để giúp ta tự động hóa hoàn thành việc này. Ví dụ, chúng ta gõ trs cùng nhấn Tab ta đã thu được.
-webkit-transition: prop time;-o-transition: prop time;transition: prop time;
Gradients
Khi nói tới tính năng vượt trội trong CSS3, ta ko thể bỏ qua Gradients. Và cầm cố vì đề nghị viết dài cả dòng, ta chỉ cần một đoạn viết tắt, ví dụ lg(left, #fff 50%, #000) sẽ cho ra kết quả:background-image: -webkit-linear-gradient(left, #fff 50%, #000);background-image: -o-linear-gradient(left, #fff 50%, #000);background-image: linear-gradient(to right, #fff 50%, #000);
Một vài bản lĩnh khác
Tạo Lorem Ipsum
Trước đây, để tạo ra các đoạn text “Lorem ipsum” mình hay vào các website để copy, nhưng mà từ khi sử dụng Emmet, các bước đó trở nên dễ dãi và có thể làm ngay tại Sublime Text (hay bất kỳ code editor làm sao được Emmet hỗ trợ) với cú pháp viết tắt lorem giỏi lipsum.Thậm chí, rất có thể tạo 10 đoạn text đó thật thuận tiện với lorem*10, hay chúng ta cũng có thể giới hạn con số từ hiển thị như sau: p*3>lorem5.
Lorem ipsum dolor sit amet.Officia optio dolor sed sit.Nihil, eum, nisi. Optio, numquam!
Tùy chỉnh Emmet theo ý bạn
Emmet hỗ trợ một loạt các tùy chỉnh thiết lập để chúng ta có thể trải nghiệm plugin này theo cách riêng của chính mình thông qua những file sau:Thêm new hoặc đổi khác snippet tất cả sẵn trong fileLời kết
Emmet là 1 trong plugin giỏi vời dành riêng cho code editor, giúp bọn họ viết code cấp tốc hơn, tiết kiệm ngân sách thời gian, tăng hiệu suất thao tác làm việc tối đa. Hi vọng nội dung bài viết ngắn này sẽ giúp chúng ta nắm bắt được một vài những tính năng thường dùng nhất với Emmet. Emmet còn tương đối nhiều những tính năng tuyệt vời nhất đang chờ các bạn khám phá, hãy đọc documentation xuất xắc xem cheat sheet nhằm hiểu thêm nhé. Chúc các bạn thành công!
Sublime Text là gì?
Sublime Text là 1 trong những editor thịnh hành ở thời gian hiện tại dùng để làm lập trình, biên soạn thảo văn bạn dạng thay đến Notepad trên Windows, nó rất có thể làm được phần nhiều thứ liên quan đến văn bạn dạng ví dụ như thực hiện nó nhằm soạn thảo bằng Markdown cùng còn những thứ khác nhưng mà tôi sẽ thuộc bạn khai thác nó.
Ngoài Sublime Text ra còn tương đối nhiều editor phổ biến khác như Atom, Brackets, Visual Studio Code, Php
Storm, Zend Studio ...bạn bao gồm thể đọc thêm nhé.
Tại sao tôi khuyên bạn dùng Sublime Text?
Bởi do Sublime Text dành cho người cho tất cả mọi người, cho tất cả những người từ mới ban đầu và chuyên nghiệpCài đặt solo giản, có phiên bản Portable click là chạy
Dùng miễn phí, chúng ta có thể trả giá thành ủng hộ tác giả bất kể lúc nào
Rất nhẹ, nhẹ như Notepad bên trên máy của người tiêu dùng vậy
Hỗ trợ mọi ngữ điệu ví dụ: HTML, CSS, LESS, PHP, Javascript, .... Hầu như là vớ cả.Cộng đồng to lớn với hàng chục nghìn Package cung ứng cho ngôn từ bạn đã làm. Rất có thể kể đến là Emmet, Wordpress Code Reference, Syntax những loại ...Hỗ trợ đa căn nguyên Windows, Linux, Mac Os, Ubuntu.Chế độ search kiếm, replace, highlight, go anywhere rất giản đơn sử dụng
Có rất nhiều theme cầm cho khoác định
Tự tạo code với Snippets
Tích hòa hợp sẵn Terminal
Và còn không hề ít option mà các bạn sẽ biết....
Tải Sublime Text ngơi nghỉ đâu?
Để tải Sublime Text bạn cần truy vấn vào: https://www.sublimetext.com/3
https://www.sublimetext.com/3Chọn platform bạn có nhu cầu sử dụng. Ví như là Win thì bạn lưu ý là gồm 2 bản (32bit, 64 bit). Tùy theo máy nhiều người đang sử dụng mà lại chọn tải về với tiến hành setup nhé.

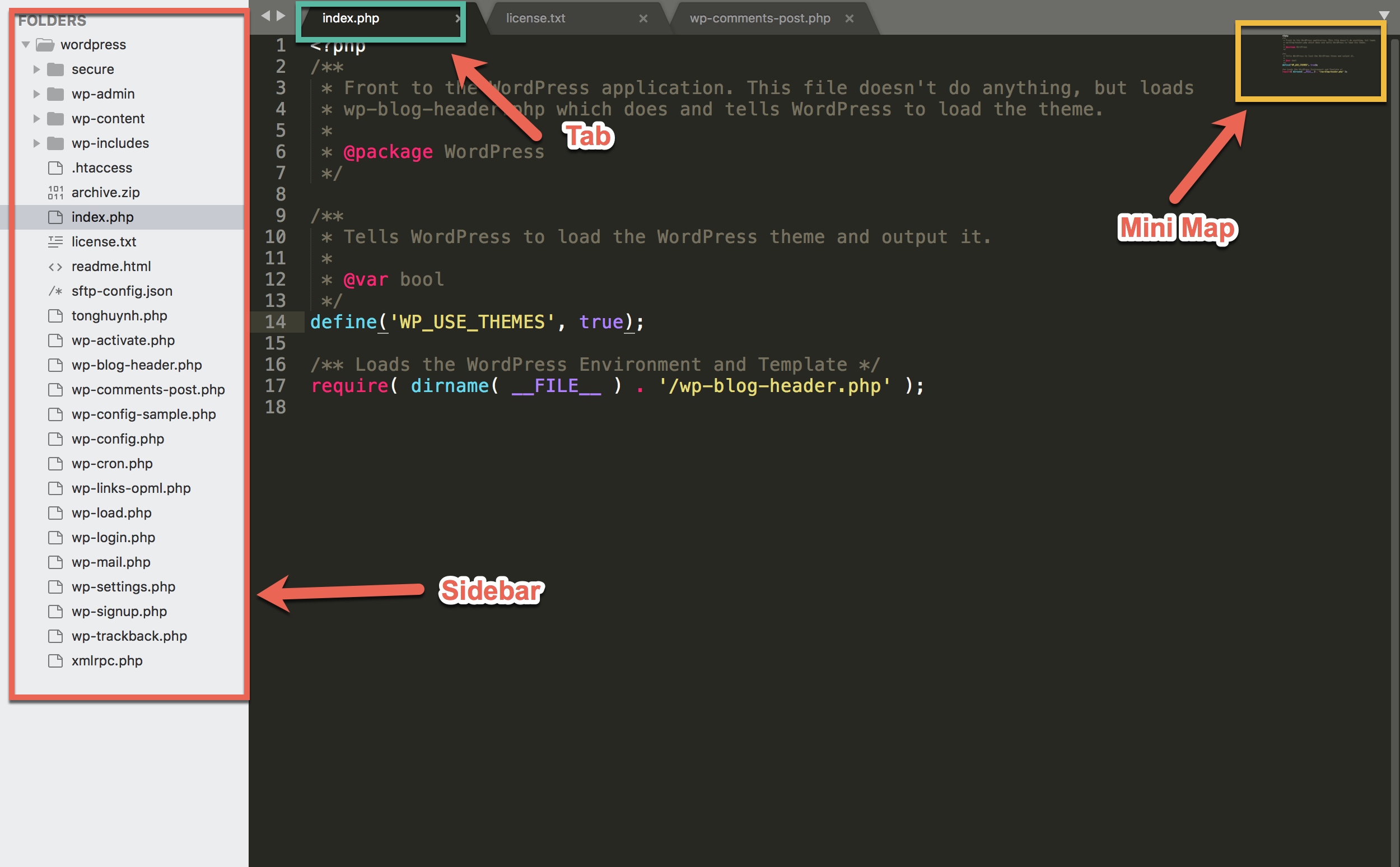
Giao diện của Sublime Text
Giao diện chủ yếu của Sublime text sẽ tất cả : Side Bar , những Tabs, Mini Map
Để ẩn hiện Sidebar, Mini Map, Tabs. Trên thanh công cụ chúng ta chọn:
View > Side Bar > Hide (Show) Side Bar
View > Hide (Show) Tabs
View > Hide (Show) Minimap

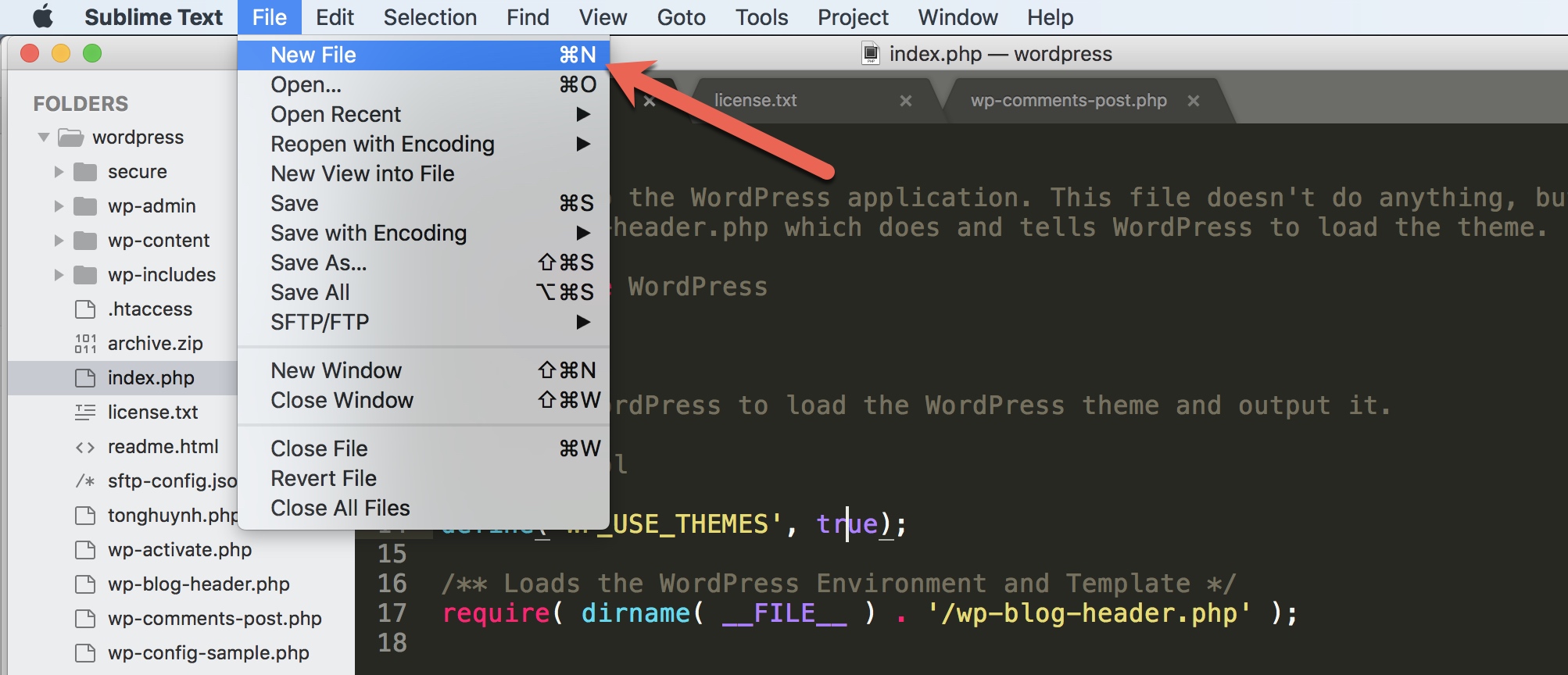
Tạo, Lưu, Sửa một tệp tin trong Sublime Text
Để tạo file bắt đầu thì bên trên thanh công cụ các bạn chọn:
File > New File
Phím tắt: Ctrl + N (Command + N trên Mac)

Ở lấy ví dụ này tôi sẽ khởi tạo một tệp tin index.html và chứa nội dung như hình bên dưới:

Lưu ý nghỉ ngơi đây, khoác định Sublime Text sẽ không hiểu bạn đã viết bằng ngôn từ gì chính vì thế ở cuối phần mềm, bạn click chọn ngôn ngữ. Ở phía trên syntax đang là HTML
Cách lưu file vào Sublime Text thì bên trên thanh công cụ chúng ta chọn:
File > Save hoặc file > Save as
Phím tắt Ctrl + S ( Command + S )Đặt tên tệp tin là index.html tiếp nối chọn Save.
Cách mở một file để sửa đổi trong Sublime Text.
File > Open
Phím tắt Ctrl + O ( Command + O )Chọn mang lại thư mục đựng file bạn cần chỉnh sửa.
Như vậy tôi đã hướng dẫn sơ lượt cơ bạn dạng về Sublime Text để chúng ta có thể nắm qua trước khi làm đông đảo thứ khủng hơn.









