Point mang đến Microsoft 365 Access mang lại Microsoft 365 Excel đến Microsoft 365 d&#x
E0;nh mang đến m&#x
E1;y Mac Access mang lại Microsoft 365 d&#x
E0;nh đến m&#x
E1;y Mac Outlook mang đến Microsoft 365 d&#x
E0;nh cho m&#x
E1;y Mac Power
Point mang đến Microsoft 365 d&#x
E0;nh mang đến m&#x
E1;y Mac Excel 2021 Outlook 2021 Power
Point 2021 Access 2021 Excel 2021 mang lại Mac Word 2021 for Mac Outlook 2021 for Mac Power
Point 2021 for Mac Excel 2019 Outlook 2019 Power
Point 2019 Access 2019 Excel 2019 cho Mac Word 2019 for Mac Outlook 2019 for Mac Power
Point 2019 for Mac Excel năm nhâm thìn Outlook năm nhâm thìn Power
Point 2016 Access 2016 Excel 2013 Outlook 2013 Power
Point 2013 Access 2013 xem th&#x
EA;m...Ẩn bớt
Bạn hoàn toàn có thể tạo văn bạn dạng thay cụ (Văn bản thay thế) cho hình, ảnh, biểu đồ, Đồ họa Smart
Art hoặc các đối tượng người sử dụng khác trong tư liệu Microsoft 365 bạn. Văn phiên bản thay rứa giúp những người dân khiếm thị đọc được hình ảnh và nội dung bối cảnh khác. Khi ai đó sử dụng bộ đọc màn hình ban đầu thấy ảnh trong tài liệu, họ vẫn nghe thấy văn phiên bản thay thế biểu đạt ảnh; không có văn bản thay thế, họ vẫn chỉ biết tôi đã đến hình ảnh mà không biết hình ảnh hiển thị gì.
Bạn đang xem: Cách thêm alt text cho bảng trong word
Sử dụng những quy trình trong nội dung bài viết này để khám phá cách thêm văn bạn dạng thay vậy vào hình, ảnh, biểu đồ, Đồ họa Smart
Art tượng bối cảnh khác.
Để khám phá cách viết văn bản thay thế, hãy đi tới hồ hết thứ bạn cần phải biết để viết văn phiên bản thay nỗ lực hiệu quả.
Microsoft 365Office 2019 - 2021Office for Mac 2021Office 2016
Thêm văn bản thay thế
Thực hiện giữa những thao tác sau đây:
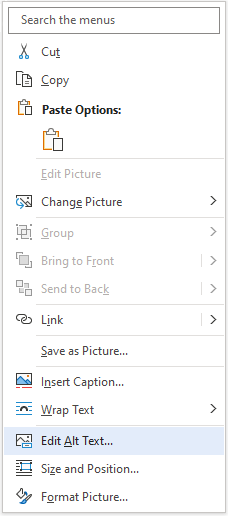
Bấm chuột cần vào đối tượng, rồi chọn Chỉnh sửa văn bản thay thế.


Lưu ý: Để thêm văn bạn dạng thay cố gắng vào toàn thể Đồ họa Smart
Art hoặc biểu đồ, hãy nhấn vào đường viền của Đồ họa Smart
Art hoặc biểu đồ, chứ chưa phải một hình tốt phần riêng.
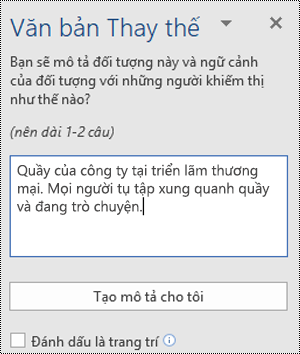
Trong chống Văn bạn dạng thay thế, nhập 1-2 câu vào vỏ hộp văn phiên bản để mô tả đối tượng người dùng và ngữ cảnh cho những người không thể xem được.

Đánh vệt hình hình ảnh trực quan liêu là trang trí
trường hợp hình ảnh trực quan của doanh nghiệp chỉ nhằm mục đích trang trí và làm tăng thêm sự chăm chú về trực quan nhưng mà không đựng thông tin, chúng ta cũng có thể đánh vết hình hình ảnh là trang trí nhưng mà không đề nghị viết ngẫu nhiên văn bản thay thế nào. Lấy ví dụ như về đối tượng người sử dụng cần được lưu lại là trang trí hoàn toàn có thể kể đến các viền văn phong. Con người người tiêu dùng bộ đọc màn hình sẽ nghe thấy rằng các đối tượng người tiêu dùng này là trang trí để họ biết họ không thiếu bất kỳ thông tin quan trọng nào. Bạn có thể đánh lốt hình hình ảnh trực quan của bản thân mình là trang trí Excel, PowerPoint, và Word.
Để mở phòng Văn phiên bản thay thế, hãy thực hiện trong số những thao tác sau:
Bấm chuột yêu cầu vào hình ảnh, rồi chọn Chỉnh sửa văn bản thay thế.
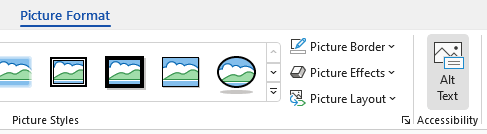
Chọn một hình ảnh, lựa chọn Định dạng > Văn bản thay thế.
Chọn hộp kiểm Đánh lốt là trang trí. Ngôi trường mục nhập văn bạn dạng sẽ lại mờ xám.

Bật với tắt Văn phiên bản thay nạm tự động
nếu bạn không muốn thêm vào hình ảnh đã chèn văn phiên bản thay cố gắng được tạo tự động, bạn cũng có thể tắt tùy lựa chọn văn bạn dạng thay gắng tự động. Nếu sau đây bạn đổi ý, bạn vẫn hoàn toàn có thể dễ dàng nhảy lại tùy lựa chọn đó.Chọn Tùy >Chọn Tệp >trợ năng.
Trong mục Văn bản thay nỗ lực tự động, hãy chọn hoặc vứt tùy chọn Tự động sinh sản văn bạn dạng thay gắng cho tôi, rồi lựa chọn OK.
Phê coi xét văn bản thay cố tự động
Bạn rất có thể phê phê chuẩn văn phiên bản thay rứa được tạo auto trong Microsoft 365.
Nếu văn bạn dạng thay thế là thỏa đáng, nên lựa chọn hộp kiểm Phê duyệt văn phiên bản thay thế.

Nội dung đào tạo và giảng dạy về trợ & Microsoft Office
Thêm văn bản thay thế
Thực hiện một trong những thao tác sau đây:
Bấm chuột đề xuất vào đối tượng, rồi chọn Chỉnh sửa văn phiên bản thay thế.


Lưu ý: Để thêm văn bạn dạng thay thay vào tổng thể Đồ họa Smart
Art hoặc biểu đồ, hãy click chuột đường viền của Đồ họa Smart
Art hoặc biểu đồ, chứ không hẳn một hình hay phần riêng.
Trong phòng Văn phiên bản thay thế, nhập 1-2 câu vào hộp văn bản để mô tả đối tượng người tiêu dùng và ngữ cảnh cho tất cả những người không thể coi được.

Mẹo: Tiết kiệm thời gian và thêm vào đối tượng một văn phiên bản thay nắm do hệ thống tạo. Trong phòng Văn bản thay thế, lựa chọn Tạo miêu tả cho tôi. Trong hộp thoại góp Office làm việc thông minh rộng cho bạn, chọn Bật. Sau đó chỉnh sửa văn bạn dạng thay thế tự động hóa cho cân xứng hơn cùng với nội dung.
Đánh vết hình ảnh trực quan tiền là trang trí
Nếu hình ảnh trực quan của khách hàng chỉ nhằm mục tiêu mục đích trang trí cùng làm tăng lên sự chú ý về trực quan tuy thế không chứa thông tin, bạn có thể đánh lốt hình ảnh là trang trí nhưng không phải viết ngẫu nhiên văn phiên bản thay cố gắng nào. Lấy ví dụ về đối tượng cần được lưu lại là trang trí hoàn toàn có thể kể đến các viền văn phong. Nhỏ người người tiêu dùng bộ đọc màn hình sẽ nghe thấy rằng các đối tượng người dùng này là trang trí để họ biết bọn họ không thiếu bất kỳ thông tin quan trọng đặc biệt nào.
Để mở ngăn Văn bản thay thế, hãy thực hiện giữa những thao tác sau:
Bấm chuột đề nghị vào hình ảnh, rồi chọn Chỉnh sửa văn phiên bản thay thế.
Chọn một hình ảnh, chọn Định dạng > Văn bạn dạng thay thế.
Chọn hộp kiểm Trang trí. Ngôi trường mục nhập văn bạn dạng sẽ lại mờ xám.

Thêm văn bản thay thế
Thực hiện một trong những thao tác sau đây:Bấm control vào đối tượng, rồi lựa chọn Chỉnh sửa văn bản thay thế.... Phòng Văn bản thay thế sẽ mở ra.


Lưu ý: Để thêm văn bạn dạng thay cố kỉnh vào toàn thể đồ họa Smart
Art hoặc biểu đồ, bấm vào viền của đồ họa Smart
Art hoặc biểu đồ, chứ không phải một hình hay phần riêng.
Trong chống Văn bạn dạng thay thế, nhập 1-2 câu vào vỏ hộp văn bản để mô tả đối tượng người sử dụng và ngữ cảnh cho người không thể xem được.

Mẹo: Tiết kiệm thời hạn và thêm vào đối tượng một văn bản thay ráng do khối hệ thống tạo. Trong phòng Văn bạn dạng thay thế, lựa chọn Tạo mô tả cho tôi. Trong hộp thoại áp dụng Dịch vụ Thông minh?, chọn Bật.
Thêm văn bản thay núm vào Excel Pivot
Table
Bấm tinh chỉnh vào Pivot
Table, rồi chọn Tùy chọn Pivot
Table....
Trong vỏ hộp thoại Tùy chọn Pivot
Table... , chọn Văn bản nỗ lực thế.
Trong tab Văn phiên bản thay thế, hãy nhập tiêu đề mang lại Pivot
Table trong hộp văn bản Tiêu đề.
Trong hộp văn phiên bản Mô tả, hãy nhập 1-2 câu để thể hiện hình hình ảnh và ngữ cảnh cho những người không thể xem được. Khi chúng ta hoàn tất, hãy lựa chọn OK.

Đánh vệt hình hình ảnh trực quan lại là trang trí
ví như hình ảnh trực quan của bạn chỉ nhằm mục đích mục đích trang trí và làm tăng lên sự chú ý về trực quan tuy thế không cất thông tin, bạn có thể đánh dấu hình hình ảnh là trang trí mà lại không yêu cầu viết ngẫu nhiên văn bản thay cụ nào. Lấy ví dụ như về đối tượng cần được lưu lại là trang trí có thể kể đến những viền văn phong. Những người sử dụng bộ đọc screen sẽ nghe thấy rằng các đối tượng người sử dụng này mang ý nghĩa trang trí buộc phải họ biết mình không vứt lỡ bất kỳ thông tin quan trọng nào. Bạn cũng có thể đánh vết hình ảnh trực quan của bản thân là tô điểm Excel, PowerPoint, và Word.
Để mở phòng Văn bạn dạng thay thế, hãy thực hiện giữa những thao tác sau:
Bấm chuột đề nghị vào hình ảnh, rồi lựa chọn Chỉnh sửa văn bản thay thế.
Chọn một hình ảnh, lựa chọn Định dạng > Văn phiên bản thay thế.
Chọn vỏ hộp kiểm Trang trí. Trường mục nhập văn bản sẽ không được rõ xám.

Hãy thực hiện một trong những thao tác sau:
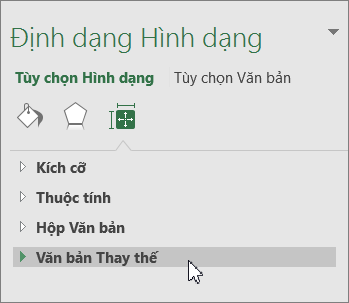
Với một hình, ảnh, biểu đồ, Đồ họa Smart
Art hoặc đối tượng người dùng khác, click chuột phải vào đối tượng, bấm Định dạng Đối tượng, Định dạng Ảnh, Định dạng Vùng Biểu đồ hoặc tùy chọn khác, rồi bấm Văn bạn dạng Thay thế.

Lưu ý: Ngăn chúng ta bấm Văn bạn dạng Thay thế là ngăn động và tiêu đề cũng tương tự danh sách sẽ thay đổi tùy theo đối tượng người dùng bạn bấm vào.
Để thêm văn bản thay rứa vào toàn bộ Đồ họa Smart
Art hoặc biểu đồ, hãy click chuột đường viền của Đồ họa Smart
Art hoặc biểu đồ, chứ chưa hẳn một hình tuyệt phần riêng.
Xem thêm: Cùng tìm hiểu bị sẹo lồi ăn gì xóa sẹo lồi ăn gì? cùng tìm hiểu bị sẹo lồi ăn gì
Để xem Excel Pivot
Table, hãy bấm vào phải vào Pivot
Table, trỏ cho tới Tùy lựa chọn Pivot
Table, rồi nhấn vào Văn bạn dạng Thay thế.
Trong hộp Mô tả, nhập giải thích cho hình, ảnh, biểu đồ, Pivot
Table, Đồ họa Smart
Art hoặc đối tượng người dùng khác. Vỏ hộp này sẽ luôn được điền vào.
Mẹo: Nếu bạn không muốn có Văn bản thay thế, hãy loại bỏ văn bạn dạng khỏi những hộp Tiêu đề với Mô tả của văn bản thay cố hoặc ko điền vào các hộp này.
Nếu chúng ta muốn, trong hộp Tiêu đề hãy nhập tóm tắt ngắn gọn. Vỏ hộp này vẫn chỉ được điền vào khi chúng ta nhập một đoạn lý giải dài hoặc chi tiết vào vỏ hộp Mô tả.
Lưu ý: Trừ khi chúng ta có một biểu vật dụng phức tạp, bạn sẽ thường chỉ mong nhập văn phiên bản vào hộp Mô tả. Khi bạn có nội dung phức tạp cần biểu hiện thì việc điền vào trường Tiêu đề vô cùng hữu ích nên việc đọc mô tả tương đối đầy đủ là không cần thiết, trừ khi bạn muốn.
Lưu ý:
Để áp dụng lệnh Văn bạn dạng thay thế bên trên Thanh lý lẽ truy nhập nhanh, lựa chọn hình, ảnh, biểu đồ, Đồ họa Smart
Art hoặc đối tượng người tiêu dùng khác, bấm vào nút thanh công cụ, rồi thêm văn bạn dạng thay vắt của bạn.
Ở góc bên trên bên trái trên dải băng, bấm chuột Tùy chỉnh Thanh hiện tượng truy nhập nhanh

Mục lục
Tại sao alternative text Text lại đặc biệt quan trọng khi SEO hình ảnhHai vụ việc thường gặp với alternative text text hình ảnh
Câu hỏi thường gặp mặt về alternative text text
Trên Google search ngoài công dụng tìm kiếm bởi văn phiên bản mà còn rất có thể tìm kiếm thông tin bằng hình ảnh. Hình ảnh sẽ góp các nội dung bài viết trở đề nghị trực quan lại hơn, tránh gây nhàm chán cho tất cả những người đọc. SEO hình hình ảnh cũng là yếu tố quan trọng để gửi website lên top Google. Mặc dù nhiên, giả dụ chỉ solo thuần là hình ảnh thì các bot Google sẽ không hiểu được ngôn từ mà hình ảnh của các bạn truyền tải, vậy nên bạn cần thêm phần biểu hiện hình ảnh trong HTML và đoạn biểu đạt này đó là Alt Text. Vậy Alt Text là gì? biện pháp tối ưu alt Text chuẩn chỉnh SEO ra sao? Mời bạn cùng cachseo.com tìm hiểu qua nội dung dưới đây.
Alt Text là gì?
Alt Text (Alt attribute) là văn phiên bản thay thế sẽ tiến hành hiển thị vào trường hòa hợp hình ảnh không thể hiển thị trên website. Tuy alternative text Text cũng là một phần mã của HTML tuy nhiên nó chỉ diễn đạt nội dung hình ảnh có trong alternative text chứ không phải mô tả cục bộ thuộc tính của thẻ Alt.
Thẻ alt còn mang tên gọi không giống là “thuộc tính Alt” hay “mô tả Alt”, là 1 trong thuộc tính HTML được sử dụng cho thẻ hình ảnh nhằm biểu thị ngắn gọn câu chữ của hình hình ảnh đó. Thẻ Alt hỗ trợ Google hiểu hơn hình ảnh này đang đề cập tới sự việc gì và từ kia trả lại kết quả cho người dùng đúng mực nhất.

Bên cạnh đó, sẽ sở hữu được những trường đúng theo hình ảnh không hiển thị được thì người dùng vẫn phát âm được văn bản hình hình ảnh thông qua mô tả alternative text Text được thêm trong thẻ Alt.
Cấu trúc bình thường của thẻ mô tả alt là: Alt Text cung ứng cho SEOer cơ hội tích hợp các từ khóa trung tâm theo giải pháp có tương quan và có ý nghĩa sâu sắc giúp làm đa dạng nội dung và đem đến trải nghiệm người dùng xuất sắc hơn. Thế nhưng việc đề cập tới từ khóa giữa trung tâm trong alternative text Text không phải là cách duy nhất phải ghi lưu giữ khi buổi tối ưu hóa hình ảnh. Khi viết alt Text trình bày cho hình hình ảnh trên một trang, hãy nhớ: Việc mô tả alternative text Text khi thực hiện tối ưu SEO hình hình ảnh đôi lúc sẽ gặp một số vấn đề mà bạn cần nắm rõ. Lúc audit website, các bạn cần check kỹ và kiểm tra xem hình ảnh đang gặp gỡ phải lỗi gì. Hình ảnh hỏng, bị bể, kém chất lượng sẽ có lại tuyệt hảo xấu cho trang web, ngay lập tức chúng ta bị đánh giá thấp đến dù sản phẩm hay nội dung của doanh nghiệp có unique đến đâu. Điều này còn bị pháp luật tìm kiếm dìm diện với xếp hạng tốt trang web. Công cụ audit website sẽ làm trông rất nổi bật những nguyên nhân khiến hình ảnh web bị hỏng, bạn nhờ vào đó với sửa chữa: Cần phân minh rõ giữa hình ảnh bị hỏng bên trong hay mặt ngoài. Giả dụ hình ảnh không được tiếp cận cực tốt hãy sửa chữa bằng hình ảnh mới. Hình ảnh trống nằm trong tính alt Text kiểu như như bỏ qua một cơ hội giúp xếp hạng hình ảnh tốt hơn. Đồng thời nó còn không đem đến trải nghiệm tốt cho những người dùng, những người khiếm thị. Hãy áp dụng công cụ audit website để triển khai kiểm tra tất cả các hình hình ảnh không tất cả thuộc tính alt và tương khắc phục. Để tìm kiếm được Alt tag trên trang bạn bấm chuột phải vào tầm khoảng trắng vào trang và nhấn lựa chọn “kiểm tra” hoặc sử dụng phím tắt Ctrl+Shift+I. Mã mối cung cấp sẽ xuất hiện bên góc yêu cầu màn hình. Kế đó, bạn chọn hình tượng đầu tiên phía trái của bảng mã HTML, tiếp nối tìm hình hình ảnh bạn mong xem và click vào chúng. Mã HTML của bộ phận đó sẽ tiến hành đánh dấu, trong số đó có các thuộc tính của hình ảnh. Bạn tiến hành các thao tác như trên nhằm hiển thị bảng mã mối cung cấp của trang. Thẻ alternative text Text bao gồm nội dung chẳng hạn như alt=”abc” thì phần abc chính là mô tả của alternative text Text. Khi bạn triển khai kiểm tra mã nguồn, trường hợp sau alt=” ” bao gồm hiển thị 2 dấu ngoặc kép không có nội dung thì thuộc tính alt trống. Khi bạn thao tác trong Microsoft Word, bạn bấm vào phải vào hình ảnh sẽ hiện lệnh “Edit alternative text Text”. Hãy nhập bộc lộ hình hình ảnh vào vỏ hộp nhập liệu đó với nhấn lựa chọn Close. Có, sử dụng bình thường, miễn nội dung mô tả đúng hình ảnh giúp đem đến trải nghiệm tốt cho tất cả những người dùng. Tối đa 125 ký tự. Thêm mô tả alt text mang đến hình ảnh dường như như một vấn đề nhỏ. Tuy vậy, nếu bạn có nhu cầu website của chính mình được xếp thứ hạng cao trên những công núm tìm kiếm và thu hút những lượt xem tốt nhất thì đây không hề là vụ việc bị bỏ lỡ nữa. Công dụng này khá đặc biệt quan trọng đối cùng với những người dùng truy cập bị suy sút thị lực và để tránh đông đảo lúc trang của người sử dụng không tải được hình ảnh.
Cách viết alt Text hoạt động hiệu quả
Hướng dẫn chế tác một alternative text text chuẩn

Hai vụ việc thường gặp với alt text hình ảnh
Hình ảnh bị hỏng

Hình hình ảnh không có thuộc tính cố kỉnh thế
Câu hỏi thường gặp mặt về alternative text text
Cách tìm alt tag trên trang như vậy nào?
Cách đọc alternative text Text trong mã HTML như vậy nào?
Cách để hiểu một hình ảnh có alternative text Text?
Cách nhằm thêm alternative text Text vào tệp JPG như thế nào?
Có thể thực hiện dấu chấm, lốt phẩy trong alt Text giỏi không?
Alt Text đề xuất dài bao nhiêu?









