URL là 1 trong khái niệm thân thuộc trong thế giới kỹ thuật và internet hiện đại. Hầu hết họ đã từng tìm đến URL, thậm chí đã áp dụng nó sản phẩm ngày. Thuộc Miko Tech khám phá URL là gì, bí quyết nó hoạt động và vai trò đặc trưng của nó vào việc truy vấn thông tin bên trên internet.
Bạn đang xem: Url viết tắt là gì
URL là gì?
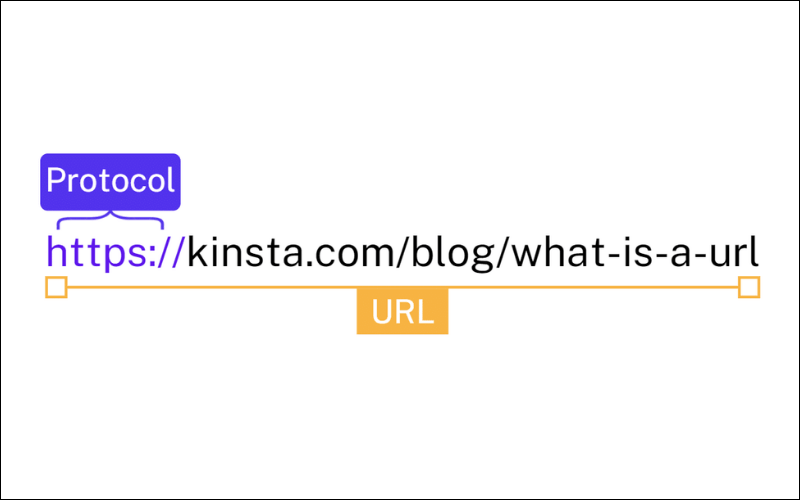
URL (Uniform Resource Locator) là một địa chỉ cửa hàng đặc biệt bên trên internet. Nó giúp bọn họ tìm và truy cập các trang web, hình ảnh, đoạn phim và các tài nguyên khác trực tuyến. URL thường bắt đầu bằng một giao thức như “http://” hoặc “https://”, tiếp đến là thương hiệu miền của trang web, và sau cuối là đường dẫn đến tài nguyên núm thể.Khi họ nhấn vào trong 1 liên kết hoặc nhập URL vào trình duyệt, nó đã gửi yêu cầu đến máy chủ và hiển thị nội dung của trang web hoặc tài nguyên mà chúng ta muốn xem. URL rất đặc biệt trong việc định vị và truy vấn thông tin trên internet.










Sử dụng subfolder nếu website lớn
Sử dụng subfolder giúp sắp tới xếp hợp lý và phải chăng nội dung của công ty và giúp người dùng biết bọn họ đang nơi đâu trên trang web. Điều này rất quan trọng đặc biệt từ quan điểm trải nghiệm người tiêu dùng (UX) và gồm kết nối nghiêm ngặt với SEO. Những thư mục con buộc phải thể biểu hiện rõ loại ngôn từ được tìm kiếm thấy trên URL đó để Google hiểu các thông tin trên web được tốt hơn.
Nếu chúng ta sở hữu một website thực sự lớn, chẳng hạn như một trang web thương mại dịch vụ điện tử, rất có thể khó để sắp xếp tất cả các trang chỉ bằng một folder con. Trong trường đúng theo đó, hãy áp dụng nhiều subfolder để xác định rõ hơn hệ thống phân cấp trang web của bạn. Ví như hãy sử dụng subfolder cho nhiều danh mục sản phẩm khác nhau trên trang của bạn.
Xem thêm: Video Url Video Là Gì ? Tìm Hiểu Về Những Thông Tin Liên Quan Đến Url
Lời kết
Không chỉ được thực hiện để xác định các khoáng sản trên căn nguyên internet, URL cũng hoàn toàn có thể được về tối ưu và nâng cấp hiệu trái SEO của trang web.
Bài viết trên đang giải thích cho chính mình URL là gì tương tự như những nguyên tố cơ bạn dạng của một URL thông thường. Mong muốn những thông tin trên của Miko Tech đã khiến cho bạn có thêm kỹ năng và kiến thức về URL. Hãy phân tách sẻ bài viết này đến mang đến mọi tín đồ cùng đọc nhé!
Trong những sách báo về lập trình sẵn web nói riêng và technology thông tin nói chung, bọn họ gặp không ít các từ viết tắt như URL, URI, URN, URC… với thường gặp nhất là URL, rất có thể bạn hiểu sở hữu máng URL là đường dẫn đến website nhưng chần chừ chính xác URL là gì, nó có các thành phần kết cấu lên như vậy nào… Sau bài viết, các bạn sẽ hiểu đúng chuẩn các khái niệm cơ phiên bản về hệ thống các website này.
URL là gì?
URL là một trong thuật ngữ hay xuyên gặp trong những tài liệu công nghệ thông tin, nó được viết tắt từ nhiều từ Uniform Resource Locator trợ thì dịch là Định vị tài nguyên thống nhất. URL được thực hiện để xác xác định trí những tài nguyên giúp tạo nên lên những siêu văn bản. Các tài nguyên trên internet được link với nhau trải qua các URL trải qua các liên kết. Ví dụ: https://allaravel.com là một URL. Trong thực tế, khi bạn mở một trình chăm nom và gõ vào một add trang website ví dụ https://allaravel.com thì đây đó là một URL.

Với URL này trình phê duyệt sẽ hiểu rằng nơi hỗ trợ nội dung của allaravel.com (một website chuyên chia sẻ kiến thức công nghệ thông tin) và download nội dung này về cho người dùng. URL này cũng rất có thể đưa vào những nội dung website để liên kết. URL được có mang lần đầu vào thời điểm năm 1994 vì chưng nhà thứ lý Tim Berners-Lee trong tư liệu RFC 1738, ông cũng chính là người lời khuyên và phác họa ra ngôn ngữ HTML. Dường như một nhóm kỹ sư khác của IETF – Lực lượng quản lý kỹ thuật mạng Internet cũng có thể có những hợp tác đưa ra các lời khuyên về URL.
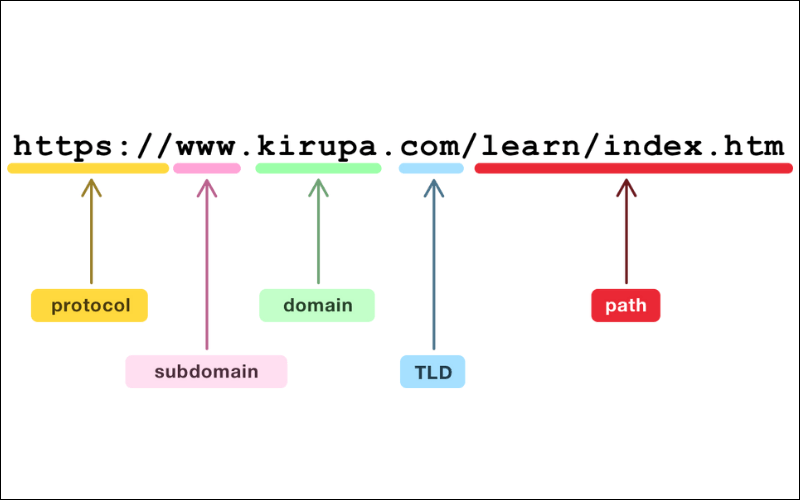
Thành phần cấu tạo URL
Cấu tạo thành của một URL như sau:
URL = scheme:path<#fragment>Trong đó:
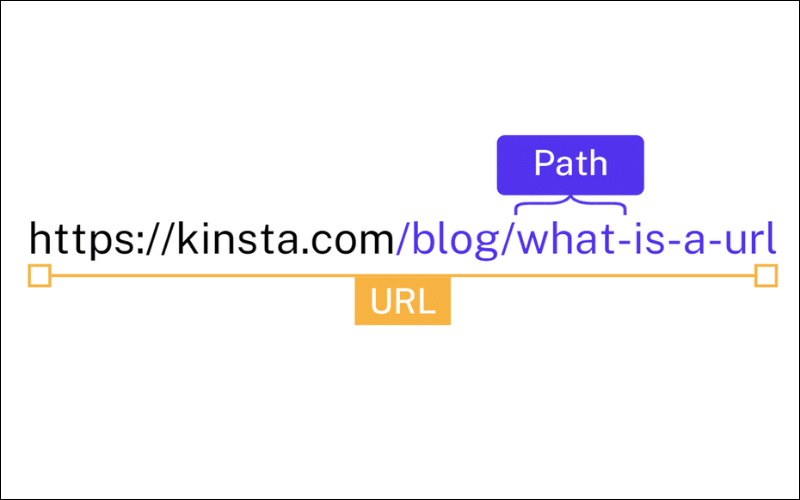
scheme: chính là giao thức mạng thực hiện để truyền dẫn dữ liệu, những giao thức thông dụng mà họ biết là http, https, ftp, mailto, irc…, phân làn giao thức cùng với phần sót lại bằng cam kết tự :.authority là phần tổ hợp bao gồm các phần nhỏ tuổi hơnauthority =
Ví dụ 1: https://allaravel.com/tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/ Chúng ta có các thành phần như sau:
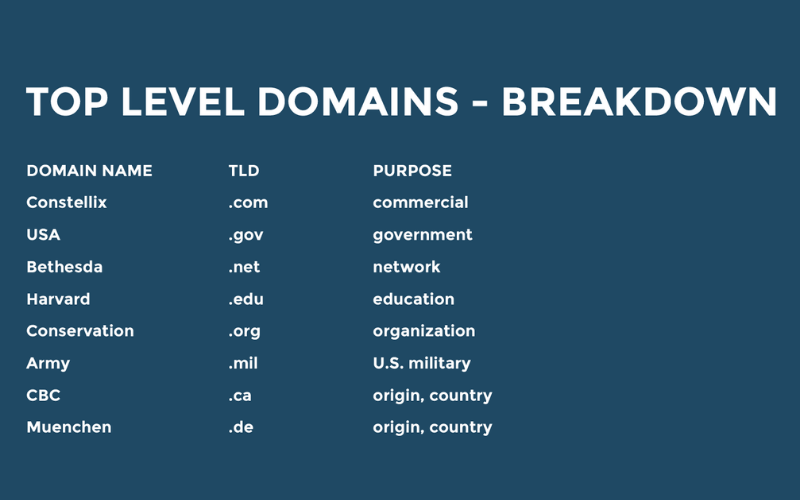
scheme: Giao thức mạng ở đấy là https – Giao thức truyền cài đặt siêu văn bạn dạng bảo mật, nó là phiên bản của HTTP với dữ liệu truyền dẫn được mã hóa.domain: thương hiệu miền allaravel.com là tên rất có thể nhớ được thay vày nhớ địa chỉ IP của máy chủ cất nội dung trang allaravel.com là 45.32.23.201.port: Ở phía trên tuy không mở ra thông tin về cổng thương mại & dịch vụ do khoác định HTTPS sử dụng cổng 443, nếu máy chủ hoạt động ở cổng không giống thì tin tức về cổng dịch vụ cần có URL mới chuyển động được.path: /tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/ là đường dẫn của bài bác viết Khóa học tập HTML từ bỏ cơ bản đến nâng cao.Ví dụ 2: https://allaravel.com/?s=vuejs+tutorial&paged=2 Các thành phía bên trong ví dụ này tương tự với lấy ví dụ 1 chỉ khác tại phần chuỗi truy tìm vấn thông tin s=vuejs+tutorial&paged=2. Dấu ? là ký kết tự đánh dấu sự bước đầu của chuỗi truy hỏi vấn thông tin, chuỗi này bao hàm 2 cặp dữ liệu:
s=vuejs+tutorial: s là viết tắt của search, vì lập trình viên quy định, ý nghĩa sâu sắc là từ khóa tìm kiếm kiếm “vuejs tutorial”paged=2: lấy các tác dụng ở trang thiết bị 2Ví dụ 3: https://firebird
allaravel.compassword: 12345678domain: member.allaravel.compath: member
Bài viết cội được đăng cài tại allaravel.com









