Hiệu ứng 3 chiều là giữa những xu phía thiết kế rất nổi bật của năm 2020 mà chúng ta không thể vứt qua. Vậy thì làm cho quen tức thì với hiệu ứng 3D thông qua cách chế tạo chữ 3D khá nổi bật trong Photoshop thôi nào

Bước 1:
Bạn buộc phải tạo một file mới (Ctrl + N). Trong vỏ hộp thoại, điền thông số như hình dưới đây nhé

Bước 2:
Với form vẽ hiện tại, bạn hãy tô lớp nền (background layer) bởi màu xám đậm (# 333333). Để làm điều này, trước hết để Foreground thành màu sắc xám đậm (trong bảng Công cụ). Tiếp đến chọn Background layer với nhấn Ctrl + A (tạo ra tuyển lựa vùng lựa chọn xung quanh toàn bộ khung vẽ - chúng ta có thể thực hiện vấn đề này thông qua Select > All). Cuối cùng, chọn Edit > Fill (Shift + F5) nhằm mở hộp thoại Fill dialog box. Đặt tùy chọn Use mang đến Foreground color, tiếp nối bấm OK để áp dụng tô màu.
Bạn đang xem: Cách làm text 3d trong photoshop
Bước 3: tạo ra văn bản
Ở bước này bọn họ sẽ viết chữ. Lựa chọn Horizontal Type Tool với nhập văn bản mà các bạn muốn. Biến hóa màu của văn phiên bản trong thanh Tùy chọn thành màu vàng (# FFCC00). Các bạn nên thực hiện cỡ chữ khủng và test chọn một số loại phông chữ đậm vì chưng kỹ thuật này hoạt động tốt nhất theo phong cách này. Font chữ được sử dụng ở đó là Myriad Pro black được đặt tại mức 286pt đến từ ’Six, và 83pt mang lại từ Revisions.
Bạn có thể tham khảo nội dung bài viết 15 phông chữ đẹp nhất trong Photoshop để có khá nhiều lựa lựa chọn hơn nhé

Bước 4: Rasterize văn bản
Điều này giúp chúng ta cũng có thể dễ dàng thao tác làm việc với văn bản. Mặc dù sau lúc rasterize bạn sẽ không thể sửa đổi văn bạn dạng được nữa, do vậy hãy chắc chắn rằng chúng ta đã ưa thích với text trước khi thực hiện làm việc này. Nhấn vào phải vào text layer với nhấp vào Rasterize Type (hoặc Rasterize Layer tùy ở trong vào phiên bản Photoshop các bạn sử dụng).

Bước 5: Sử dụng free Transform on the text
Bây giờ bọn họ sẽ skew (nghiêng) văn bản để nó quan sát trông có vẻ như 3D hơn. Sử dụng tổ hợp Ctrl+T (Edit> không tính phí Transform)
Giữ phím Ctrl, nhấp vào nút điều khiển chuyển đổi trên thuộc bên phải của hộp. Kéo góc sang bên trái. Làm tương tự như với nút chuyển đổi giữa bên trên cùng. Các bạn sẽ có hình ảnh dưới đây

Bước 6: Thêm layer style
Trước không còn hãy có lẽ text layer được lựa chọn trong Layers Panel, sau đó click chuột biểu tượng showroom a layer style sinh sống dưới thuộc của Layers Panel. Chọn Bevel và Embossi. Cài đặt như hình bên dưới đây để triển khai nổi bật những cạnh chữ. Đừng quên biến đổi màu sắc cho highlights & shadows. Highlight là # FFCC66 và shadow là # DFA125.

Bước 7:
Quay lại vỏ hộp thoại Layer Styles và áp dụng kiểu Satin layer style. Hiệu ứng này sẽ đem về chiều sâu cho color trên văn phiên bản của thay vì chưng chỉ là 1 trong khối màu hoặc gradient. Đổi màu thành #F3881F.

Bước 8:
Điều cuối cùng bọn họ sẽ làm với mặt phẳng chữ chính là thêm Gradient Overlay layer style. Nhấp vào gradient và đổi khác điểm màu phía bên trái thành # F7F3A7 và điểm màu bên phải thành # F3881F.



Bước 10:
Đầu tiên, bạn phải duplicate layer bằng phương pháp chọn layer cùng nhấn Ctrl + J nhằm nhân đôi layer. Chuyển đến layer được sao chép và đào thải layer style bằng cách nhấp với kéo chúng vào hình tượng thùng rác ngơi nghỉ dưới cùng bên đề xuất của Bảng điều khiển và tinh chỉnh Layer.

Bước 11:
Bây giờ chúng ta đã gồm một logo không có layer style, tiếp theo sau bạn cần kiểm soát và điều chỉnh màu sắc. Mở tùy lựa chọn Curves bằng phương pháp chọn Image> Adjustment > Curves (Ctrl + M) và điều chỉnh chúng như dưới đây.
Chúng ta phải giảm độ bão hòa vì color quá rực để triển khai shadow. Vào Hue / Saturation bằng Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và kiểm soát và điều chỉnh các thiết đặt như bên dưới.

Bước 12:
Bây giờ, họ sẽ tạo các cạnh của text để tạo thành giao diện cha chiều. Đầu tiên, nhấp và kéo layer bên dưới text layer màu vàng thuở đầu và dịch chuyển nó sang bên trái một ít bằng phím mũi tên. Duy trì phím Alt, đẩy mũi tên xuống và trái liên tục. Bằng phương pháp này, bạn sẽ nhân song layer màu sắc nâu các lần nhấn nút mũi tên. Tiếp tục cho tới khi bạn có được kích cỡ và độ sâu mà chúng ta thích.

Bước 13:
Hãy kết hợp các duplicated layer này thành một. Để thực hiện, nhấp vào layer text màu nâu trên cùng, thừa nhận giữ Shift và tiếp nối nhấp vào layer text color nâu cuối cùng để chọn tất cả chúng. Sau đó, với toàn bộ các layer được chọn, nhấp vào biểu tượng Lớp liên kết ở cuối Bảng tinh chỉnh Lớp. Hình tượng liên kết chuỗi sẽ mở ra trên tất cả các text layer color nâu khi bạn nhấp vào nó. Khi bạn liên kết toàn bộ các text layer gray clolor lại cùng với nhau, chọn text layer với nhấn Ctrl + E nhằm hợp nhất toàn bộ các layer lại với nhau.
Thêm Gradient Overlay layer style vào cạnh chữ màu sắc vàng. Các màu là đen (# 000000) với trắng (#FFFFFF) (nhấp lưu ban vào lớp đã hợp nhất để mở hộp thoại Layer Style

Bước 14: tạo bóng
Duplicate layer cạnh chữ màu sắc nâu bằng Ctrl + J. Họ sẽ thực hiện nó để tạo nên một bóng trên văn bản của chúng tôi. Lựa chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy lựa chọn Radius tại mức 8px. Chọn Curves bằng tổ hợp Ctrl + M để chế tác bóng đen.

Bước 15:
Nếu các bạn phóng to các cạnh của các chữ cái bởi Zoom Tool (Z), bạn sẽ nhận thấy những cạnh color nâu xuất hiện thêm ở những góc bị lởm chởm. Chúng ta cần thay thế sửa chữa chúng. Thực hiện Polygonal Lasso Tool, nhấp vào những thiết kế xung quanh khu vực cần xóa và nhấn phím Delete. Lặp lại thao tác làm việc này mang lại từng khu vực vực cho tới khi các bạn có được những cạnh quyến rũ và mềm mại trên tất cả các vần âm của bạn.

Bước 16:
Đến bước này , nếu như khách hàng đã ưa chuộng với chữ 3D của chính bản thân mình thì hoàn toàn có thể dừng lại, vày cơ phiên bản nó sẽ hoàn thành.
Tuy nhiên nếu bạn có nhu cầu làm trông đẹp hẳn nữa, hãy thêm vào một trong những chút shadow. Ánh sáng mang lại từ bên trên bên trái, vì chưng vậy bọn họ nên để bóng của bọn chúng ở nơi buổi tối nhất từ bên dưới bên phải. Để đổ nhẵn đúng, chúng ta sẽ áp dụng Burn Tool bên trên layer cạnh text color nâu để làm tối nó. Trước lúc thêm vào bóng, bọn họ cần áp dụng Polygonal Lasso Tool để tạo một số trong những góc cạnh của text. Giữ phím Shift với kéo con chuột để cung ứng vùng chọn.

Bước 17: Burn Tool
Bây giờ bạn cũng có thể bắt đầu burn các khu vực đã chọn. đổi khác cài để Burn vào thanh Tùy lựa chọn để Ranges option với Highlights và Exposure ở tại mức 50%. Chúng ta sẽ cần sử dụng brush với đường kính chính được đặt ở mức 125px với Hardness là 0%.
Xem thêm: What is search google or type a url la gì, should i search google or type a url

Bước 18:
Làm tựa như với các khoanh vùng cần đổ bóng. Vì chúng ta vẫn cần chọn các khu vực, cửa hàng chúng tôi có thể thực hiện lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó bạn cũng có thể burn các quanh vùng chưa làm chấm dứt mà không nên burn không còn toàn bộ.

Bước 19:
Bạn cũng có thể làm một số trong những highlight với chính sách Dodge. Thực hiện cùng một rửa brush, cùng một cài đặt và cùng một thủ tục mà chúng ta đã làm cho với cơ chế Burn.

Xong! Trông khá giống logo 'xịn' của một chương trình truyền hình yêu cầu không nào?

Hi vọng với hướng dẫn đơn giản trên đây, bạn có thể dễ dàng trí tuệ sáng tạo những tác phẩm chữ 3d thật đa dạng và phong phú và đẹp nhất mắt. Nếu bạn có nhu cầu thiết kế các ấn phẩm truyền thông chuyên nghiệp, tìm hiểu thêm khóa kiến tạo đồ họa sâu sát tại color
ME tức thì nhé
Tạo chữ 3d trong Photoshop là 1 thủ thuật mà bất cứ ai nghiên cứu và phân tích Photoshop cũng buộc phải nắm được nhằm trở nên bài bản hơn. Bài viết dưới đây vẫn hướng dẫn chúng ta cách tạo ra chữ 3d trong Photoshop đơn giản từ chữ thường mà không nên cài plugin làm sao cả, rất tương xứng với phần lớn desginer mới chưa có nhiều kinh nghiệm.
Trong nội dung bài viết dưới đây, họ sẽ cùng phân tích việc tạo ra chữ 3 chiều trong Photoshop bao gồm khó không, tương tự như cách triển khai chữ 3 chiều ra sao chúng ta nhé!
1. Tạo thành chữ 3 chiều trong Photoshop tất cả khó không?
Adobe Photosho là một phần mềm máy tính rất thông dụng và được sử dụng rộng thoải mái trong ngành kiến thiết và sửa đổi ảnh. Do vậy, bài toán tạo chữ 3d trong Photoshop dễ dãi hơn đối với những bạn đã thân thuộc với giao diện và chính sách của nó.
Phần mượt này có thể chấp nhận được bạn kiểm soát và điều chỉnh và cấu hình thiết lập mọi cụ thể của chữ 3D. Bạn cũng có thể thay đổi kích thước, hình dạng, màu sắc, ánh sáng, cùng hiệu ứng để khiến cho hiệu ứng chữ 3D độc đáo và khác biệt và cân xứng với ý tưởng của bạn.
Bên cạnh đó, Photoshop còn cung cấp một loạt những hiệu ứng cùng tính năng 3d giúp tăng tính chân thật cho chữ 3 chiều của bạn. Bạn có thể thêm bóng, ánh sáng, thứ liệu, với hiệu ứng khác để gia công cho chữ trở nên sống rượu cồn và lôi kéo hơn.

Ngoài ra, chế tạo chữ 3 chiều trong Photoshop sẽ cho ra sản phẩm tương thích dùng với các công nắm khác trong Adobe Creative Suite. Nếu bạn đang thao tác làm việc trên một dự án sáng chế lớn hơn, Photoshop tương thích tốt nhất với những công núm khác trong Adobe Creative Suite như Illustrator và After Effects. Điều này được cho phép bạn làm việc một biện pháp liền mạch và trí tuệ sáng tạo hơn trong việc tạo chữ 3D.
Tạo chữ 3 chiều trong Photoshop chưa phải là quá khó, tuy vậy nó yên cầu một số kỹ năng và kiến thức cơ bản về việc thao tác với lớp, hiệu ứng và các tính năng 3d của Photoshop. Đối với những người mới bắt đầu, vấn đề tạo chữ 3D có thể mất một chút ít thời gian. Dẫu vậy nếu cố gắng tập luyện thì chúng ta chỉ mất vài ba phút là sẽ hoàn toàn có thể tạo chữ 3d trong Photoshop mà đến ra thành phầm đẹp và chăm nghiệp.
2. Phía dẫn tạo nên chữ 3 chiều trong Photoshop
Để sản xuất chữ 3d trong Photoshop, bạn có thể sử dụng công dụng Extrusion (tăng độ nổi khối) để làm cho chữ cái trở nên bố chiều với có mẫu mã sâu hơn. Dưới đấy là hướng dẫn cơ bạn dạng để chế tạo chữ 3 chiều trong Photoshop:
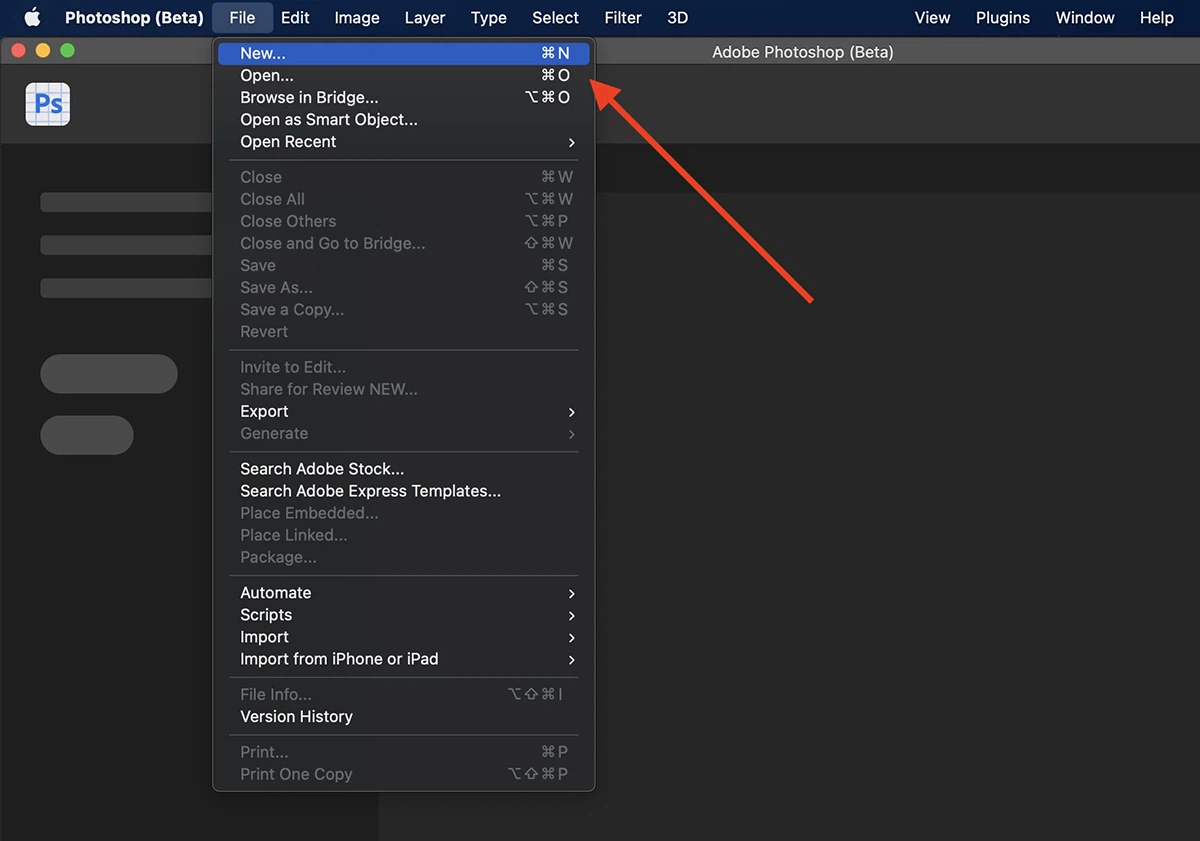
Bước 1: Tạo văn bản. Các bạn mở phần mềm Photoshop và tạo ra một file ảnh với kích thước bất kỳ theo ý ý muốn của bạn, bằng cách dùng thanh thực đơn File → New.

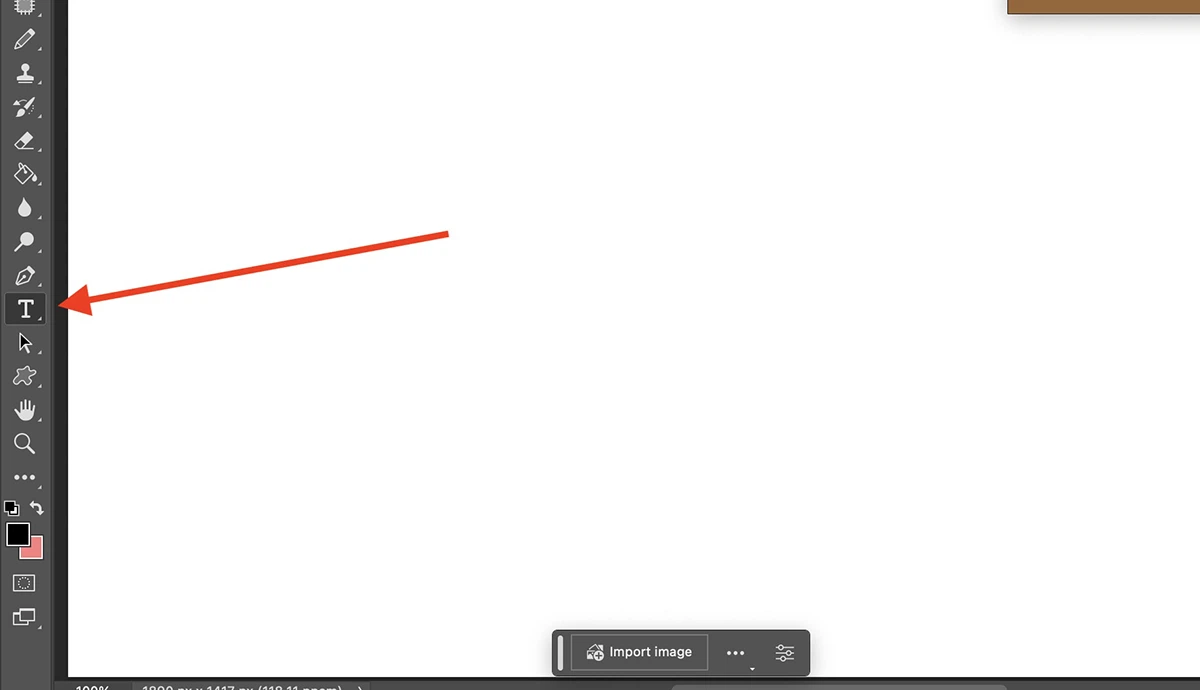
Bước 2: Chọn điều khoản Horizontal Type Tool (T) từ bỏ thanh công cụ mặt tay trái hoặc nhận phím tắt T nhằm chọn cơ chế văn bản.

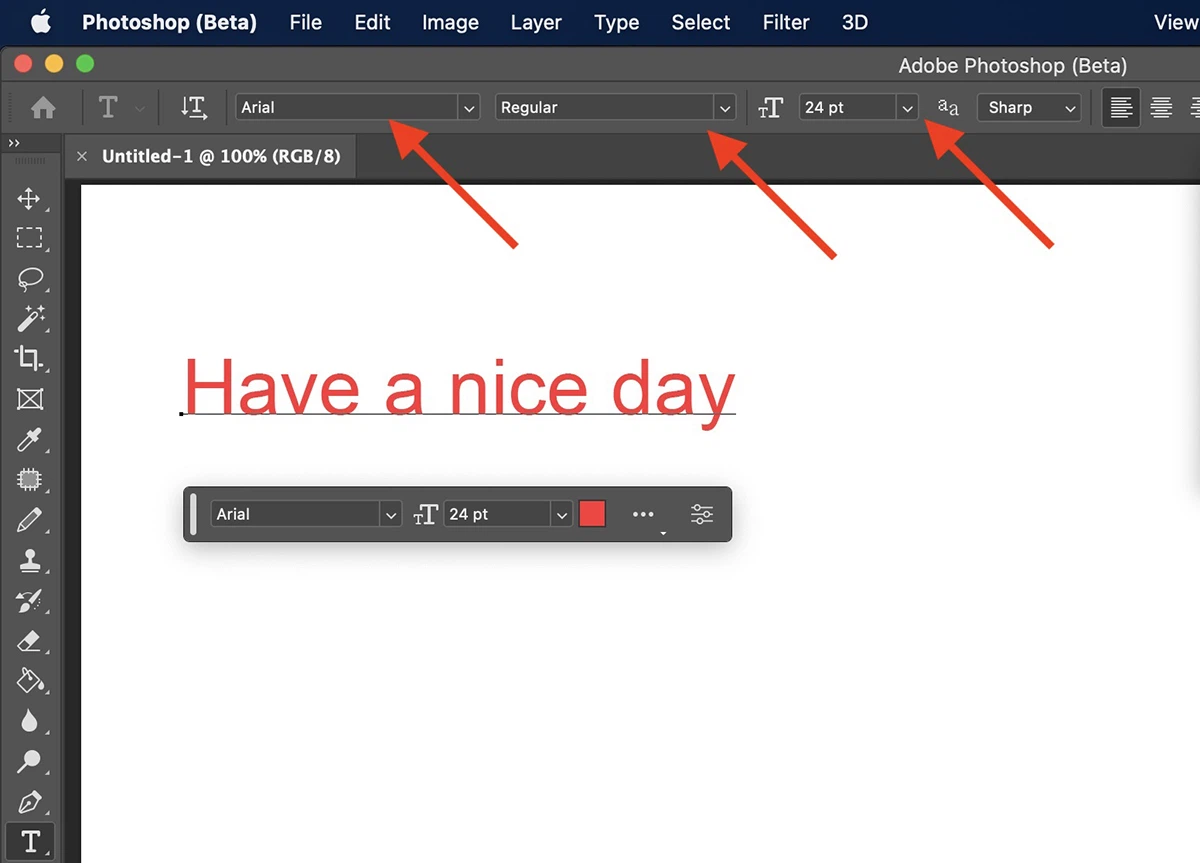
Bước 3: trên thanh tùy chọn, chọn font, kích cỡ và màu sắc cho chữ cái mà bạn muốn tạo chữ 3d trong Photoshop.

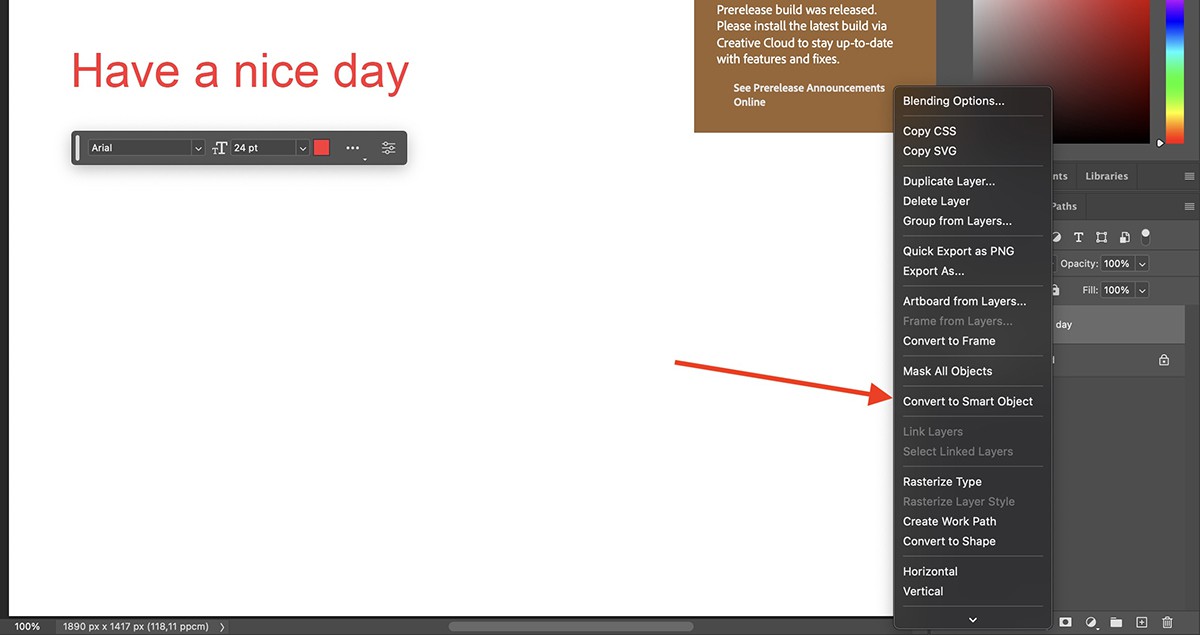
Bước 4: biến đổi văn bản thành đối tượng thông minh. Sau khi chúng ta đã tạo được đoạn text như mong muốn, ta tiếp tục thay đổi nó thành đối tượng người tiêu dùng thông minh bằng phương pháp nhấn chuột phải vào lớp văn phiên bản trong list Layers và lựa chọn Convert to lớn Smart Object.

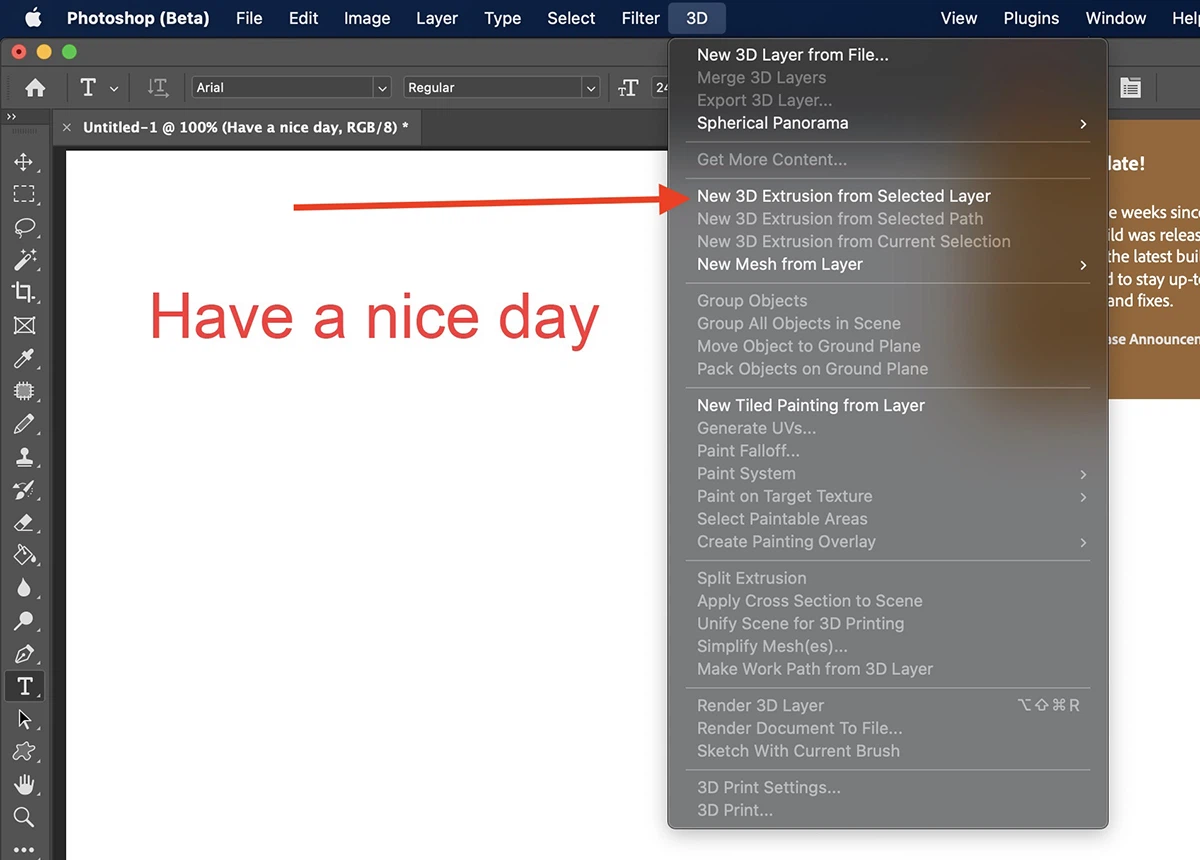
Bước 5: Dùng lớp Extrusion để tạo chữ 3d trong Photoshop. Các bạn chọn Layer logic vừa tạo. Kế tiếp trên thanh thực đơn chính, lựa chọn 3D → New 3 chiều Extrusion from Selected Layer.

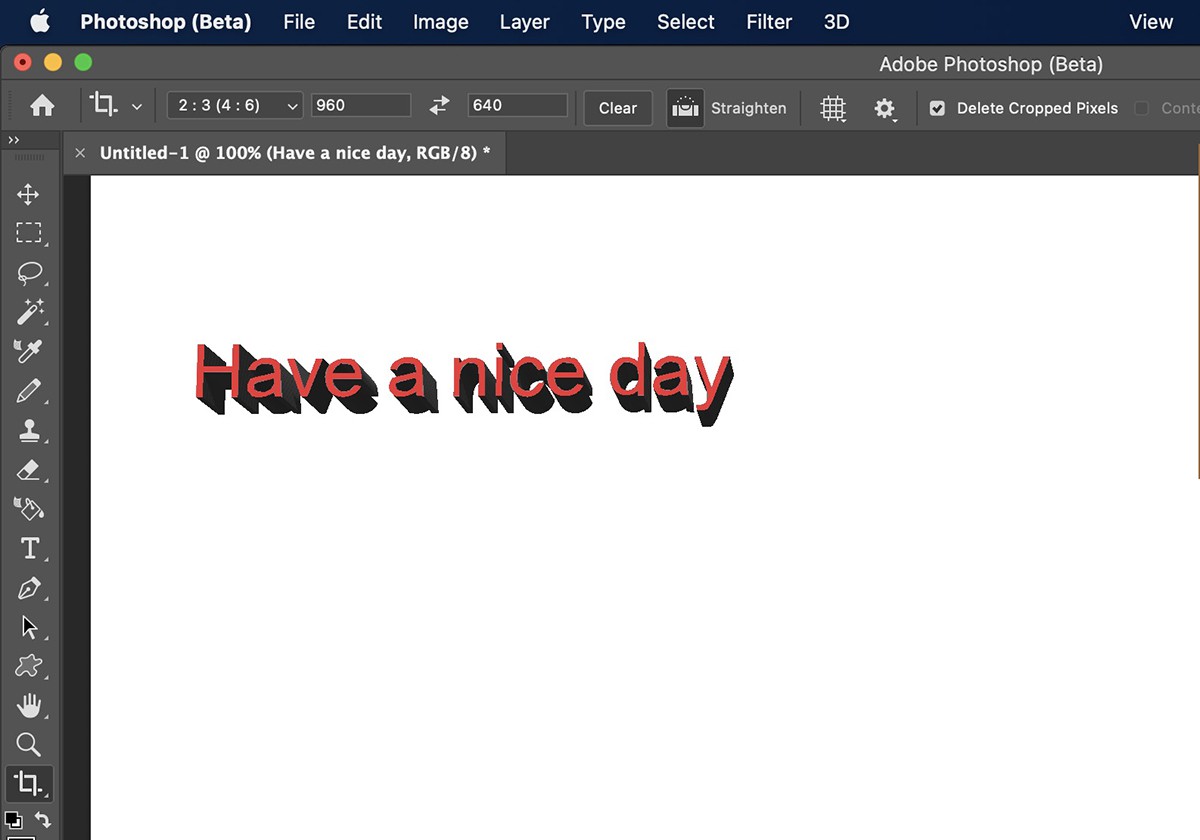
Bước 6: Sau khi tạo lớp Extrusion, các bạn sẽ có ngay thành phẩm là chữ 2d chuyển thành chữ 3D. Lúc này, bạn dễ dàng dùng loài chuột để thay đổi góc độ, cũng giống như vị trí của chủ thể sau thời điểm tạo chữ 3d trong Photoshop.

Bạn thấy đấy, câu hỏi tạo chữ 3d trong Photoshop là rất là đơn giản. Nhưng bạn cũng nên lưu ý rằng công dụng chữ giỏi hình 3 chiều trong Photoshop có thể đòi hỏi tài nguyên hệ thống cao hơn, ngốn RAM và CPU những hơn. Đồng thời, nhà tiếp tế yêu cầu chúng ta phải sở hữu phiên bạn dạng Photoshop Extended (hoặc Photoshop CC trở lên) để tạo chữ 3 chiều trong Photoshop.
Nếu bạn không có phiên bản Extended, bạn cũng có thể thử sử dụng những plugin hoặc công cụ bổ sung cập nhật từ bên thứ tía để tạo nên chữ 3d trong Photoshop. Mặc dù nhiên, các plugin này hoàn toàn có thể xung thốt nhiên với ứng dụng hoặc bị nhúng virus cần nhiều designer chuyên nghiệp hóa khuyến cáo tránh việc sử dụng.
Trên đó là hướng dẫn chế tạo ra chữ 3 chiều trong Photoshop cơ bản. Nếu có rất nhiều thời gian, chúng ta hoàn toàn rất có thể nghiên cứu thêm cách đổ bóng, tăng mức độ nổi khối nhằm chữ 3d thêm bài bản nhé!
Hy vọng qua mẹo nhỏ trong bài xích viết, các bạn đã sở hữu thể đọc được việc tạo chữ 3d trong Photoshop bao gồm khó không, cũng giống như cách thực hiện chữ 3D ra sao và thực hành ngay mau lẹ rồi nhé!









